We developed a mobile web app and admin panel for a charging station service in just 4 months.


About the client
Grab Charge is a UK-based service that rents out power bank charging stations.
Each Grab Charge station holds between 6 and 12 power banks. The company installs the stations for free in bars, cafés, or restaurants.
Users simply scan the QR code on the charging station, log into the mobile web app via Google or Facebook, and enter their payment details. Once that's done, they grab a power bank, plug in their phone, and take it with them. After charging their phone, they can use the mobile web app to locate the nearest venue with a Grab Charge station and return the power bank at a convenient spot. In the future, all they'll need to do is tap the app shortcut to quickly find where to grab a power bank nearby.
For venues, the installation of the station is free, while users get the first 15 minutes at no charge and then pay by the hour or for the full day.




Project goals
The client wanted to launch his startup quickly to test the business idea.
Initially, he came to us with a request to develop a mobile app. After analyzing the goals, we suggested a more efficient solution: building a mobile web app.


Why a mobile web app was the perfect fit for Grab Charge?
Quickly testing the business idea:
For a startup like Grab Charge, speed and cost-effectiveness are critical.
The client needed to test his concept as soon as possible, and developing a mobile web app was the ideal choice. Creating a native mobile app would have taken far more time and money than a web-based solution.
Instant access for users:
When users urgently need to charge their phones, every second counts. Downloading an app from a store can take several minutes - which is time you don't have if your battery is about to die. With a mobile web app, users can start renting a power bank just seconds after scanning the QR code on the charging station.
Cost savings in development and maintenance:
Building a mobile web app was more affordable than developing native apps for both Android and iOS. This allowed the startup to focus its resources on other critical aspects of the business, like marketing and deploying more charging stations.
A user-friendly admin panel for business:
In addition to the mobile web app, we developed an admin panel that allows station owners to easily manage their charging points. They can add new stations, manage orders, and track key metrics without needing any technical skills. This significantly cuts down on support costs.
Integrating with essential services:
The mobile web app integrates with Stripe for quick and secure payments.
It also supports login via Google and Facebook, and shows nearby stations on a map with Google Maps, ensuring the user experience is seamless and straightforward.


Our solution
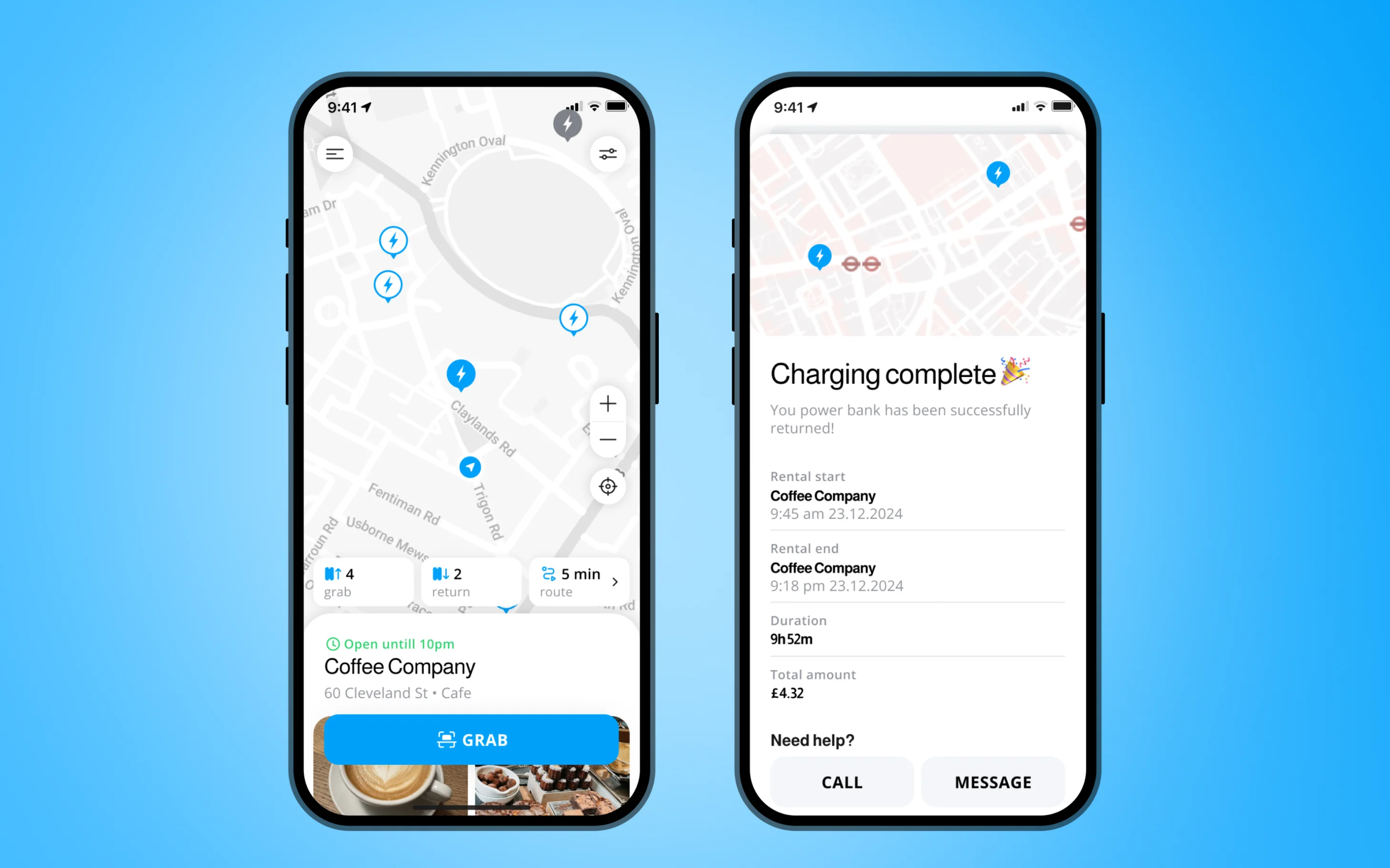
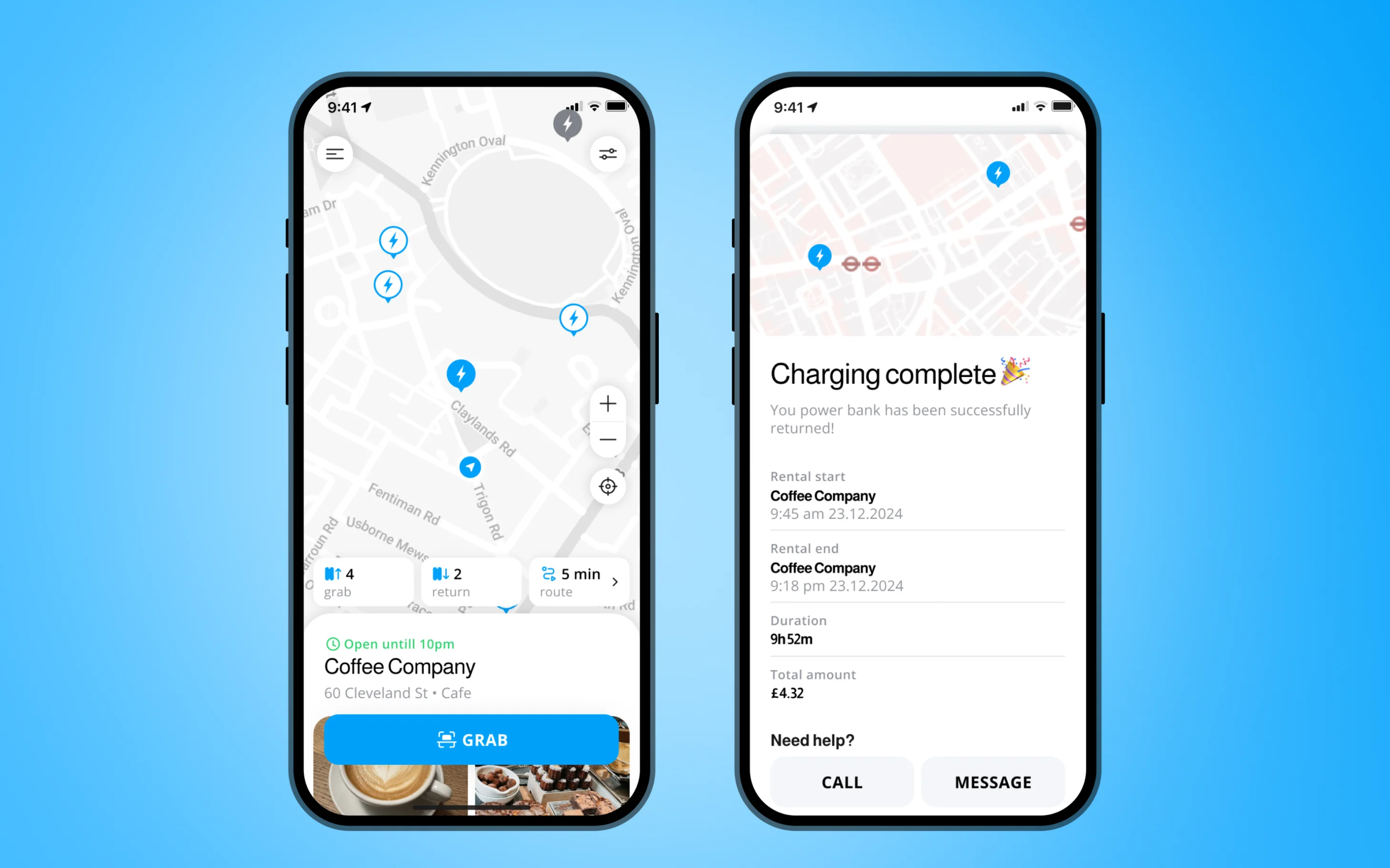
We built a mobile web app
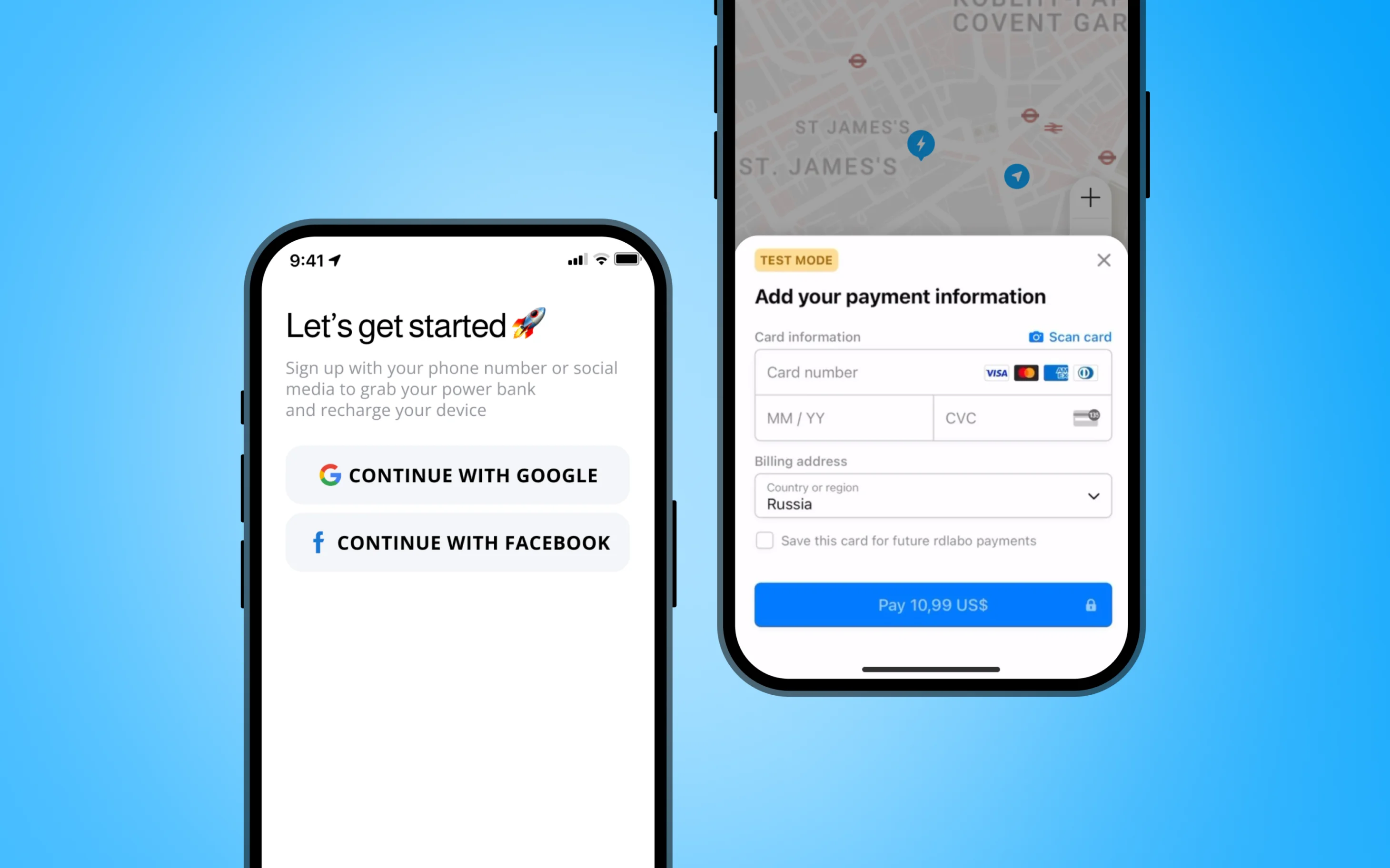
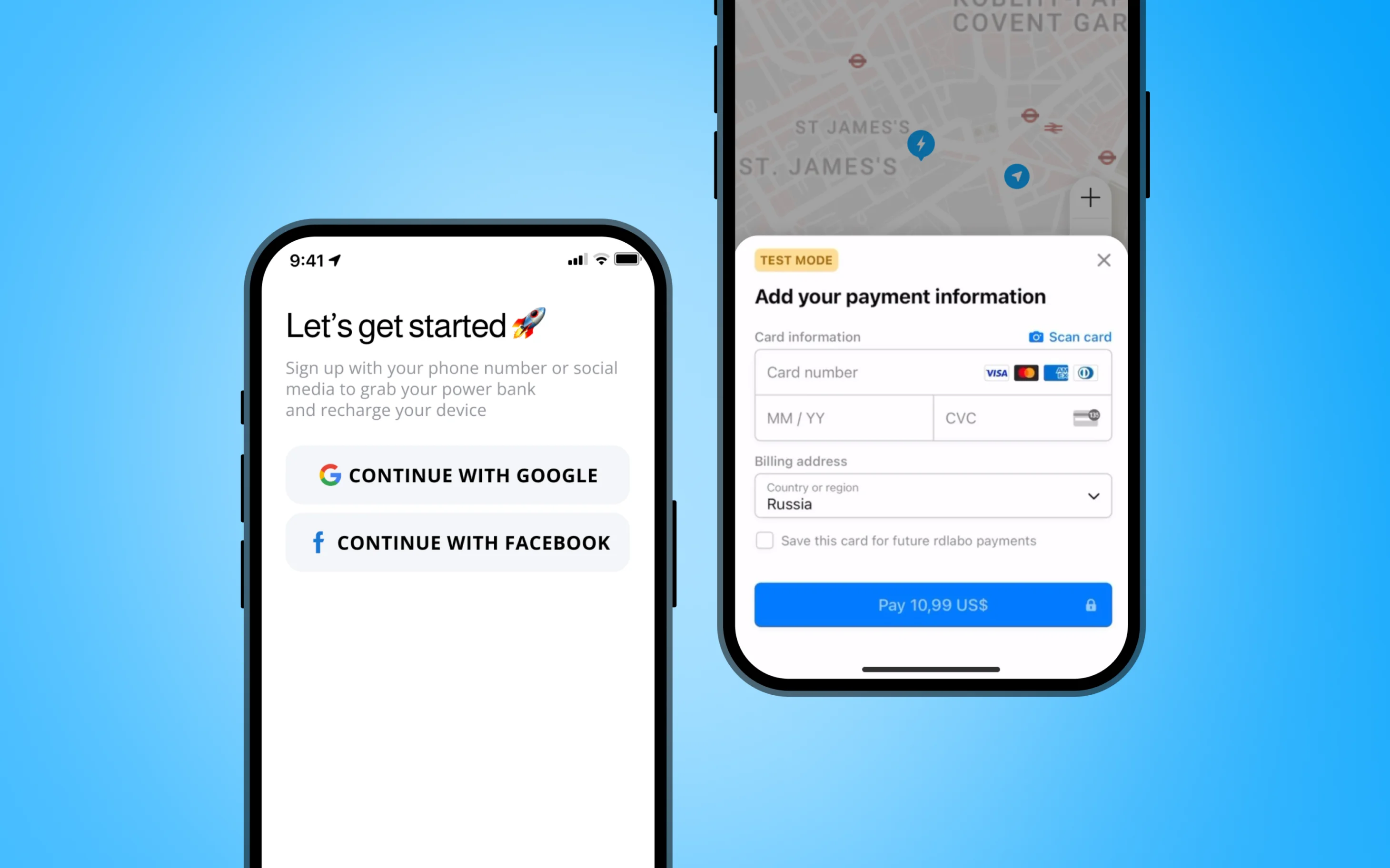
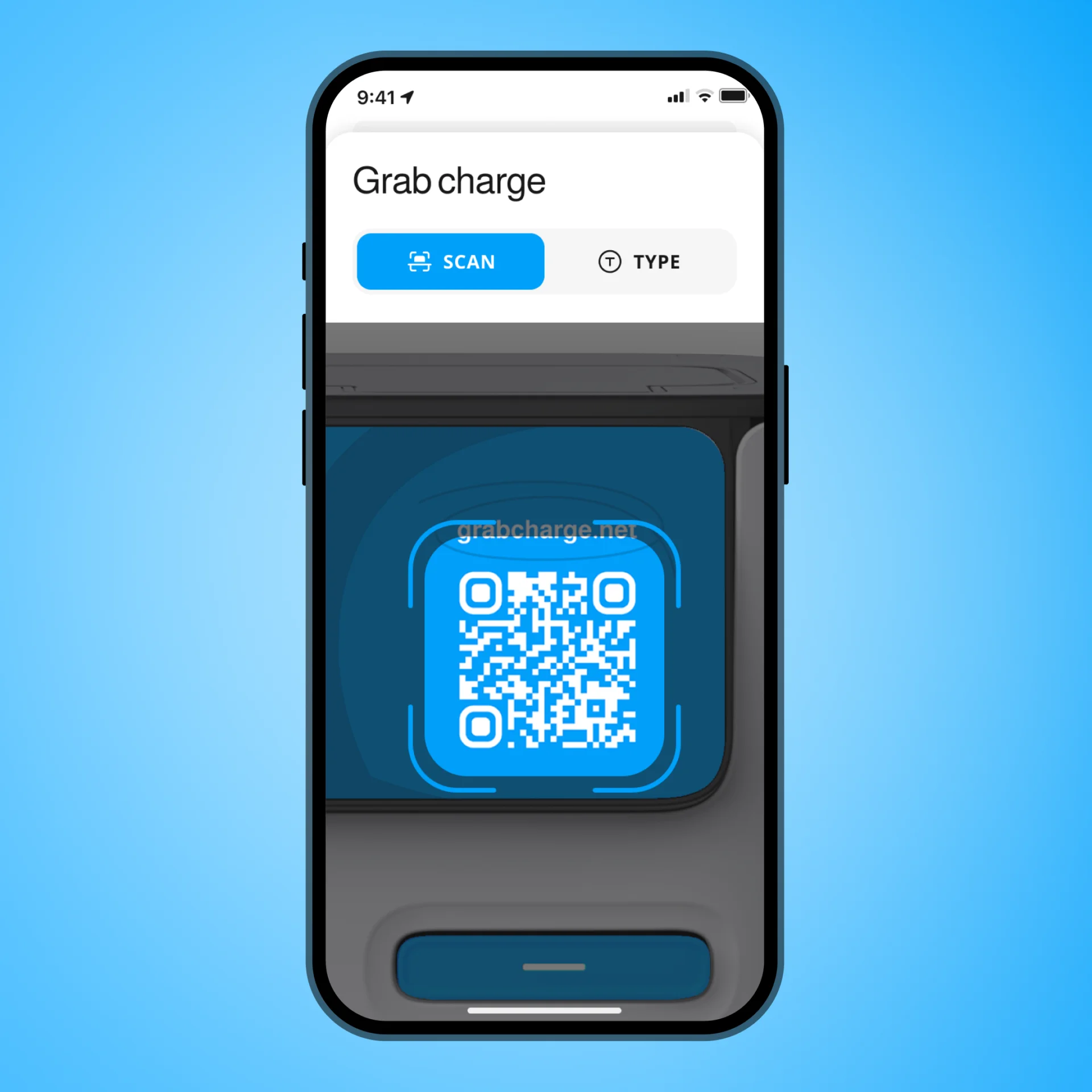
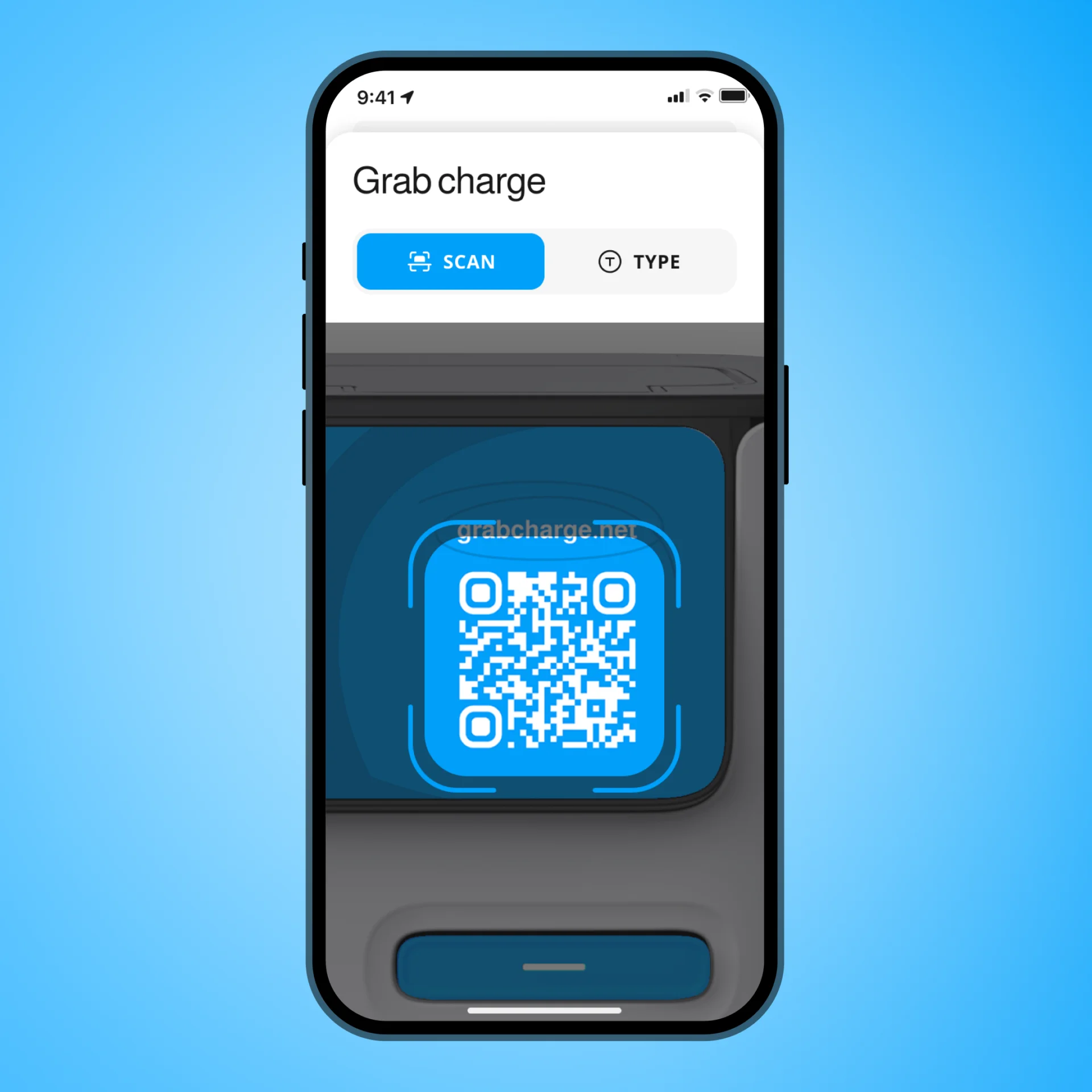
We've developed a Mobile Web App that instantly opens when you scan a QR code.
Right now, users can go from scanning the QR code at the charging station to starting a power bank rental in just 30 seconds.
We chose a modern tech stack
The backend was built using Go, and the frontend with React Native. This combination was the best fit for the client's business needs and makes maintaining the project simple.
We've integrated Stripe for payments.
When a user enters the payment details, the mobile web app connects with Stripe, which processes a test payment and then holds a £10 deposit. After that, the user is free to take a power bank from the station.
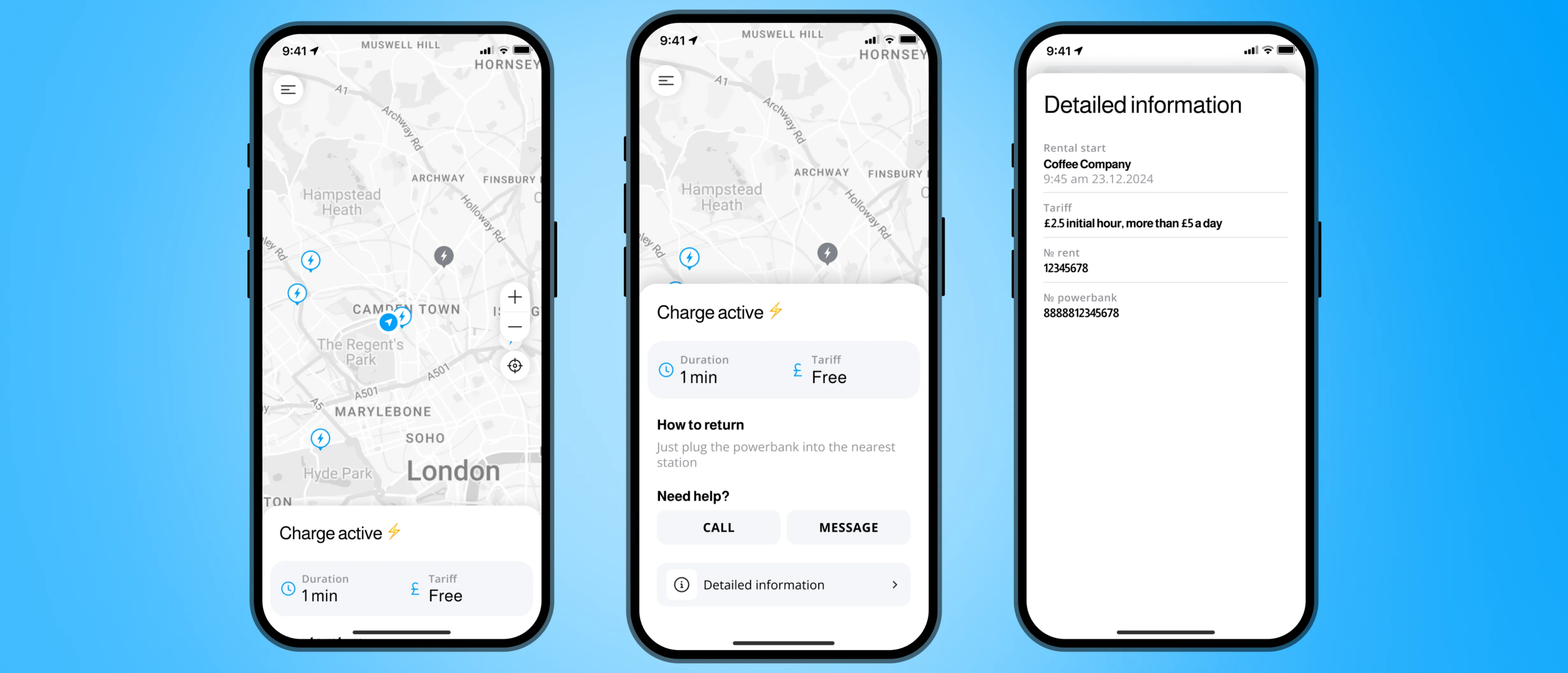
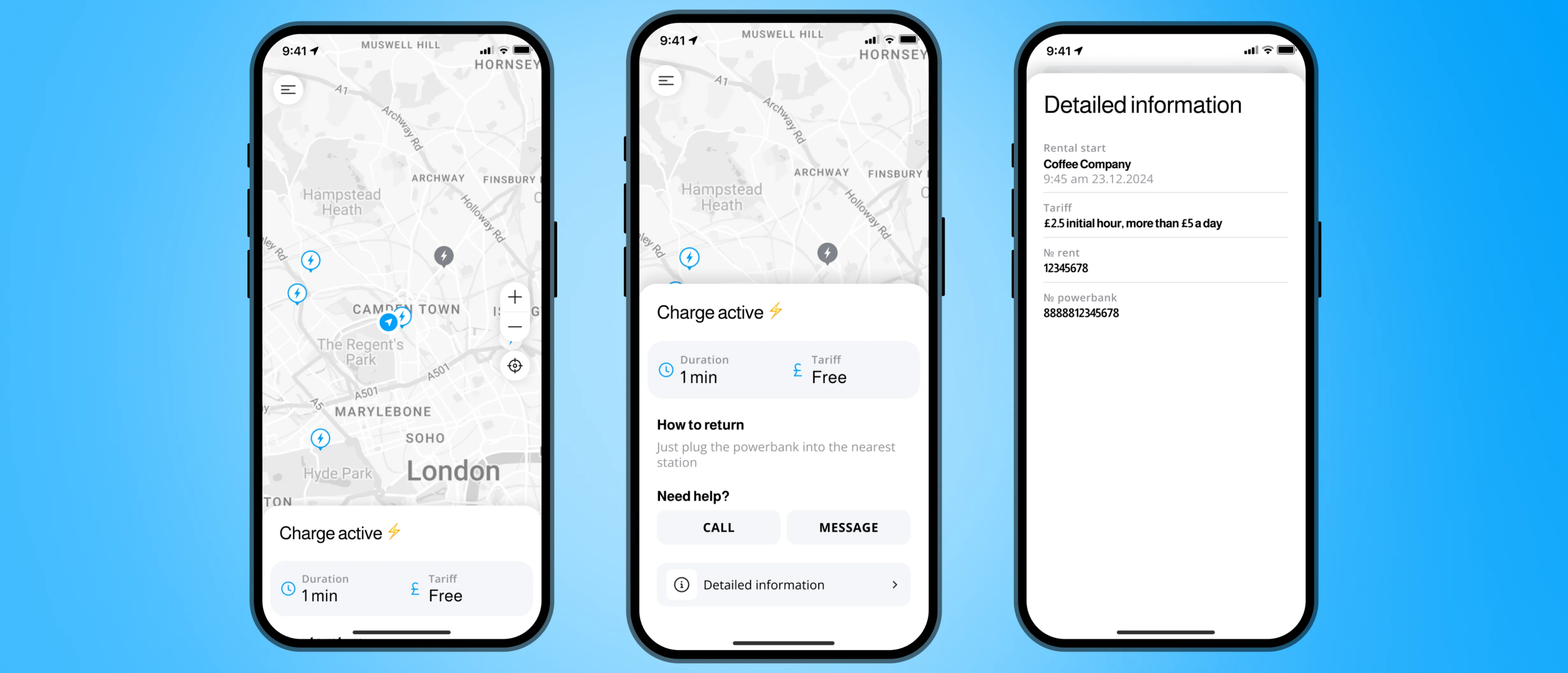
The first 15 minutes are free, and then users pay either hourly or for a full day. When they return the power bank, the system charges the final amount and refunds the deposit.


We integrated with Google Maps
In the mobile web app, users can view a map to find the nearest charging station, making it easier to access the service.
We set up integration using the MQTT protocol
We worked with the charging stations via MQTT, but the manufacturer's documentation was incomplete. Our developers filled in the gaps after testing and improving the provided materials.
We helped set up business accounts on Google and Facebook
To allow for quick logins through Google or Facebook, the company needed accounts set up in Google Cloud Console and Meta for Developers.
We helped the client navigate moderation and get everything in place.
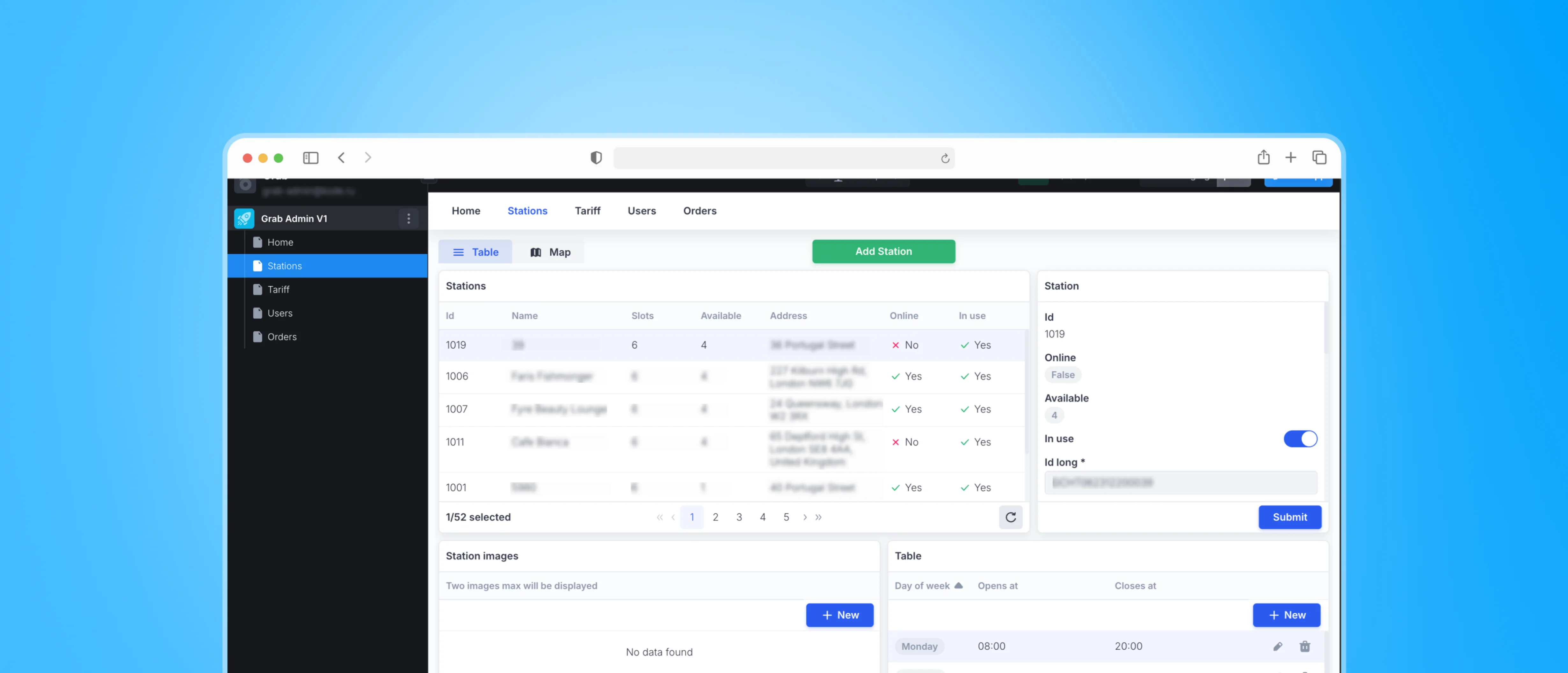
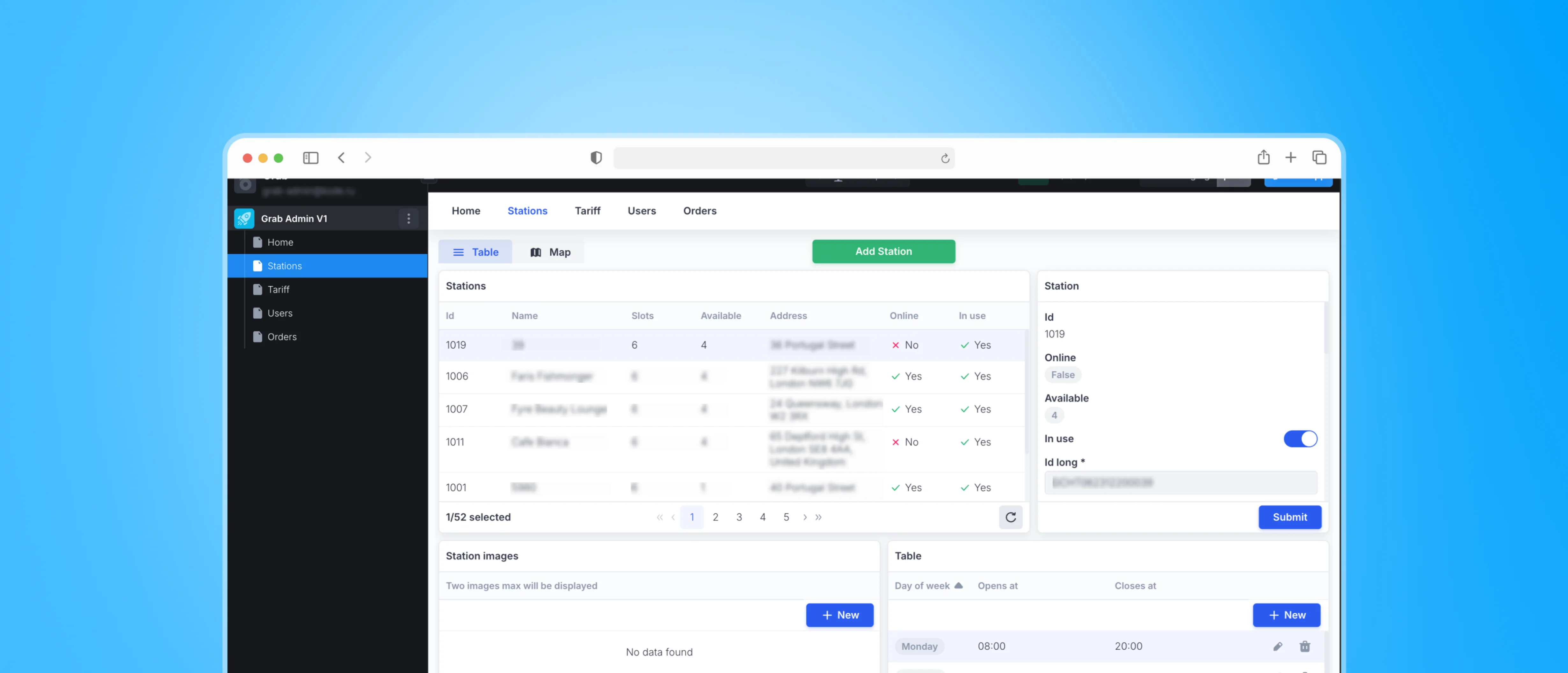
We built an admin panel
We created an admin panel for remote management of the charging stations, using an off-the-shelf solution via Ul Bakery to quickly and cost-effectively implement the needed functionality.
Through the admin panel, new charging stations can easily be added by entering the ID, address, description, operating hours, and uploading photos.
This requires no technical expertise, so the business can save on support costs.
The admin panel also displays all orders and statuses in a convenient table and shows sales statistics.


Results by the numbers
We delivered a solution that saved the business both time and money. At the same time, it made the service faster and easier for users, helping Grab Charge stand out from the competition.
- 50 stations connected in central London
- X successful orders
- 30 seconds - the average time from scanning the QR code to renting a power bank
We continue to support the project with minor updates.